How to Play Tutorial Again Artigfact


Software Engineer, Laravel enthusiast & Business organisation NLP Practitioner. Previously founder & CTO @ Wonderkind.

Introduction
How to employ GitHub Actions build matrix to deploy artifacts to multiple servers
In the past, I've always used multiple third-party services to, for example, host and deploy my code to production. I like the idea of minimizing the number of 3rd-political party services as they provide overhead, potential security risks, and often additional costs. So I decided to give Github Actions a try to see if I can replicate the famous naught-downtime deployments across multiple servers. GitHub introduced GitHub Actions in 2019, a workflow automation tool that allows GitHub users to use Actions to build their continuous delivery pipelines.
As the commodity implies, I was able to practice so 😄 Earlier I walk you through every step, I recommend taking a await at the free GitHub Actions: Hello World course if you oasis't used GitHub Actions before.
GitHub Activeness Workflow jobs overview
Each GitHub Action workflow consists of i or multiple jobs which contain one or multiple steps. To deploy our application, we need to create the following jobs:
Create GitHub Action build artifacts for deployment
I desire to create i annal containing all the code set up to be deployed on production. You could run commands like npm run production on your production server, but I similar to keep my production server hateful and make clean. This reduces server maintenance overhead, like updating NodeJS across multiple servers.
We want to accomplish the following for our Laravel awarding artifacts:
- Install NPM dependencies.
- Compile CSS and Javascript assets.
- Install Composer dependencies.
- Archive our build and remove unnecessary information (e.g., node_modules).
- Store our annal then nosotros tin can deploy it to our servers.
Prepare release on all our servers
Nosotros desire to make certain our deployments are stable and reliable, significant we don't want one server to be updated while the 2nd server failed. If the training fails on ane server, we desire the deployment sequence to stop.
We want the release preparation job to do the following:
- Ensure we have a directory that holds every release.
- Ensure we have a storage directory that shares data between releases.
- Ensure we have a current directory that links to the active release.
- Excerpt our build files into our releases directory.
Run optional before hooks
This is an optional feature, but I want to execute specific commands before the release is activated (eastward.g., chmod directories). And then at that place needs to be a way to configure these then-called before hooks.
Activate the release
At present we are ready to activate our new release without whatsoever downtime. Nosotros can practice this past irresolute symbolic links; this basically swaps the underlying release, which is linked to our current directory, to a new release inside our releases directory. I'm running PHP FPM on my servers, and then I also want to reload PHP FPM to detect the changes.
Run optional after hooks
This is an optional characteristic equally well, but I want to execute specific commands after the release is activated to send a notification that my deployment completed for example. So there needs to be a way to configure these so-chosen after hooks.
Cleaning up
Given that we are uploading and extracting new releases, nosotros take up more than disk spaces afterwards each release. To make sure nosotros don't end upwards with thousands of releases and a full disk, we demand to limit the number of release artifacts living on every server.
Projection scaffolding
To get started, you demand to create a GitHub repository as testing your workflow requires yous to commit and push your workflow yml file. It doesn't thing if your chosen repository is public or private. Feel free to try and implement this with ane of your existing projects. I recommend you create a separate branch for this, so your repository stays make clean, and y'all don't have a bunch of aroused colleagues looking at you ;)
I'm using a clean Laravel 8.* installation to deploy in this demonstration, which you can download here. Be sure to verify that everything works before you continue.

Finally, create a new workflow file; experience complimentary to give it whatever name you would like and place it in the .github/workflows directory inside your project.
name: Deploy Application on: push button: branches: [ master ] jobs: # Magic Every bit I mentioned earlier, you lot will probably end up committing and pushing to GitHub several times. So if yous are working along with one of your existing projects, brand sure yous choose a different co-operative if y'all don't want to clutter your commit history.
Our first job: Create deployment Artifacts
Earlier nosotros have something to deploy, we need to beginning the build our Laravel application as nosotros would typically do. Then let's kick off past checking out our projection by using the predefined checkout action past GitHub.
# // code from earlier is ommited for clearity jobs: create-deployment-artifacts: name: Create deployment artifacts runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 GitHub will checkout the lawmaking from our repository in the container; no further steps necessary. Now that we have our code, we tin can continue with compiling our assets.
# // steps: - uses: actions/checkout@v2 - proper noun: Compile CSS and Javascript run: | npm install npm run prod Tip: If you use a CDN to deliver your static files, be sure to implement your own solution. The front-finish assets are now shared among all servers individually, which is non ideal. It may touch your website speed since avails could be loaded from different servers on every asking depending on your load-balancer.
Nosotros tin now continue with our back-finish code. Earlier we can install any composer packages, nosotros need to brand sure PHP is installed first. Nosotros volition use the `setup-php` action by Shivam Mathur, which makes this a breeze.
# // - name: Compile CSS and Javascript run: | npm ci npm run prod - proper name: Configure PHP viii.0 uses: shivammathur/setup-php@main with: php-version: 8.0 extensions: mbstring, ctype, fileinfo, openssl, PDO, bcmath, json, tokenizer, xml This will configure PHP viii.0 (I've started with PHP 7.4 and updated the article to PHP 8.0) and install the required extensions. If your application requires additional extensions, be sure to add them to the list. We tin can keep by installing our Composer dependencies.
# // - name: Configure PHP 8.0 uses: shivammathur/setup-php@primary with: php-version: 8.0 extensions: mbstring, ctype, fileinfo, openssl, PDO, bcmath, json, tokenizer, xml - name: Composer install run: | composer install --no-dev --no-interaction --prefer-dist Since we are preparing to deploy to production, I've added the --no-dev flag. These additional packages are not required for production. In case you desire to run PHPUnit before your deployment, you lot could either install the dependencies, run PHPUnit, and remove the dependencies or only create a new workflow. I recommend the latter since it keeps testing and deployment logic separated.
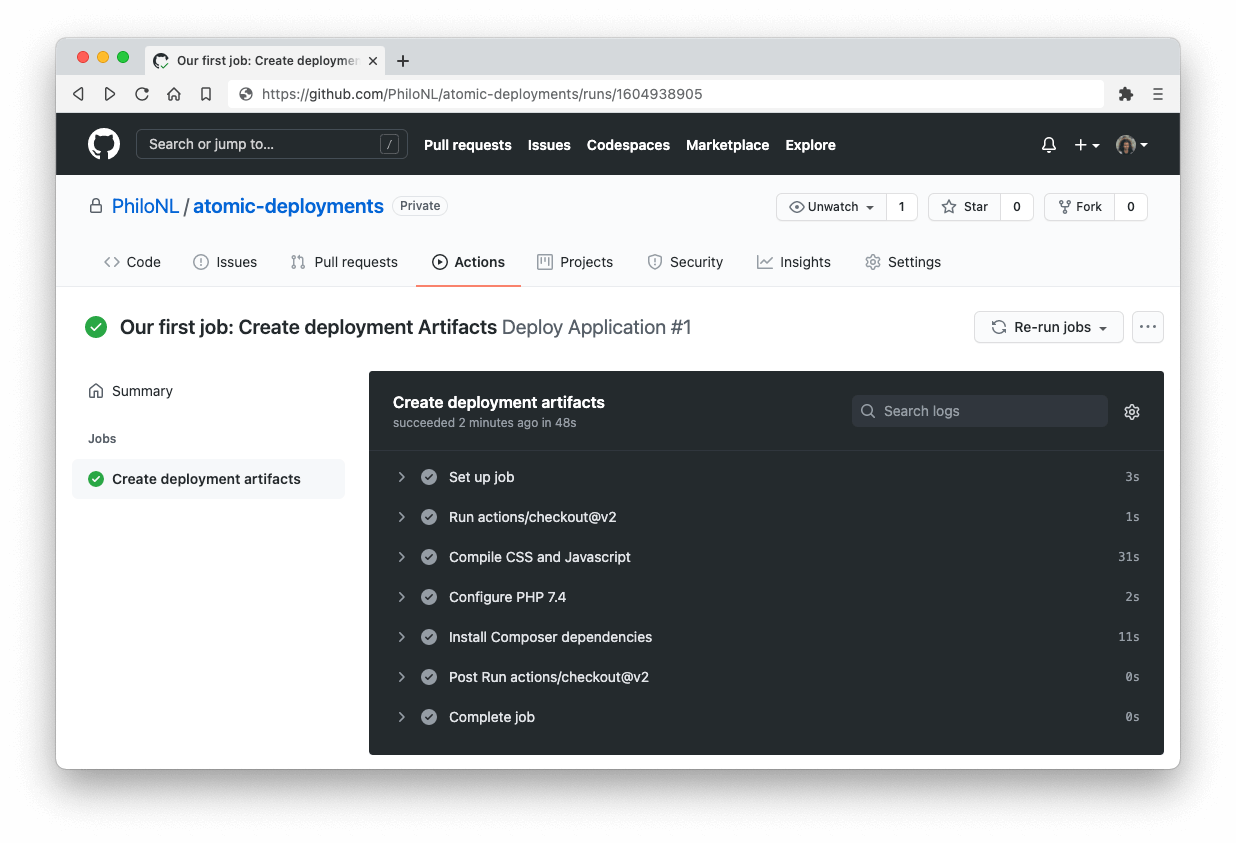
Time to test out what we've got so far! Commit your lawmaking changes and push them to GitHub. Once you've done and then, visit the Actions page (github.com/<username>/<repository>/actions)

You can click each job to see the execution output. If a job fails, it volition bear witness a blood-red cross instead of a checkmark. The execution output will ofttimes provide you with the information you need to resolve the issue.
Nosotros've successfully compiled our front-cease assets and installed our Composer dependencies. At present nosotros need to store the results. GitHub provides an Upload-Antiquity helper. This will assistance united states of america to share the Github Actions artifacts between jobs.
You lot can upload single files, multiple files, and directories. Since we just desire all our files deployed, I prefer to create a TAR archive, then we accept a single file to work with. You could also create a ZIP archive, but this volition require installing additional software in the build container as Ubuntu doesn't transport with the required libraries.
# // - name: Composer install run: | composer install --no-dev --no-interaction --adopt-dist - name: Create deployment artifact run: tar -czf app.tar.gz * This will create a new tar archive called app.tar.gz containing all the files, including the additional build artifacts we've made in the previous steps.
This works but fine, but the archive now contains files we don't demand, like the node_modules directory. We only required these to run the npm run production control. Allow'due south fix this by excluding directories from our archive.
# // - proper noun: Create deployment artifact run: tar -czf app.tar.gz --exclude=*.git --exclude=node_modules --exclude=tests * Our annal will at present skip the .git, node_modules, and tests directories from our archive. If you lot have boosted files that are not required to be on your production server, exclude them now. By making the archive smaller, your deployment will exist quicker.
I want to change our archive's filename so it's easier to identify which commit our archive contains. GitHub has some global variables you can utilize in your .yml file, so permit's change the name to the commit hash.
# // - proper name: Create deployment artifact env: GITHUB_SHA: ${{ github.sha }} run: tar -czf "${GITHUB_SHA}".tar.gz --exclude=*.git --exclude=node_modules * We use the env pick to pass surround variables down into the container. In this case, we ascertain an surround variable called GITHUB_SHA and assign it the commit hash from the electric current job. If yous want to know more than almost context and expression syntax for GitHub Actions, click here.
We're now gear up to upload our build artifacts with the Upload-Antiquity helper.
# // - proper name: Create deployment artifact env: GITHUB_SHA: ${{ github.sha }} run: tar -czf "${GITHUB_SHA}".tar.gz --exclude=*.git --exclude=node_modules * - proper noun: Store artifact for distribution uses: actions/upload-artifact@v2 with: name: app-build path: ${{ github.sha }}.tar.gz We only demand to provide this step with the path to our file. Nosotros again use the GitHub Action expression to get the commit hash. Finally, we provide our artifact with a proper noun, which we can apply for later reference to download the GitHub Actions artifacts in our deployment job.
Before we can continue with whatever of the follow-up jobs, nosotros demand to fix something called a GitHub Deportment strategy matrix. A strategy creates a build matrix for your jobs. You tin can define different variations to run each job in.
You can ascertain a matrix of different job configurations. A matrix allows y'all to create multiple jobs by performing variable exchange in a unmarried task definition.
In our case, servers are the variable in our jobs. We we will use a JSON file within our repository, so we don't have to switch dorsum and forth between the GitHub UI.
Create a new file called deployment-config.json in the root of your project and add the following contents:
[ { "name": "server-one", "ip": "123.456.78.xc", "username": "web", "port": "22", "beforeHooks": "", "afterHooks": "", "path": "" } ] This file contains a list of all our servers we wish to deploy to. We can ascertain the before and after hook, and our Nginx directory path, which will serve our application for each server. For hallmark we will use an SSH key which you can store within a repository secret. In this case I will proper name the secret SSH_KEY and reference this secret inside our workflow to authenticate the commands nosotros want to execute on our remote server .
Y'all could fifty-fifty host this file somewhere to dynamically populate this file, and then if you add more instances to your infrastructure, they will exist automatically included in the deployment cycle.
Note: A job matrix can generate a maximum of 256 jobs per workflow run. If y'all desire to deploy to hundreds of servers in a single workflow, y'all need an culling. I would recommend going serverless with a solution like Laravel Vapor .
To make this configuration available inside our GitHub Actions workflow, we demand to consign this data. Using a special syntax, GitHub can identify which information to assign to which variable to reference later on our workflow matrix.
# // - name: Store artifact for distribution uses: deportment/upload-artifact@v2 with: name: app-build path: ${{ github.sha }}.tar.gz - proper noun: Export deployment matrix id: consign-deployment-matrix run: | JSON="$(true cat ./deployment-config.json)" JSON="${JSON//'%'/'%25'}" JSON="${JSON//$'\n'/'%0A'}" JSON="${JSON//$'\r'/'%0D'}" echo "::set-output proper noun=deployment-matrix::$JSON" Start, we demand to get the JSON from our deployment-config.json by using a simple true cat command. Next, we will escape the JSON (just required if your JSON is multiple lines). Finally, we use the ::prepare-output syntax to tell GitHub which value we desire to associate with the deployment-matrix key, ::fix-output proper noun=deployment-matrix::$JSON.
If we want our other jobs to get the output from this job, we need to specify the output reference in our create-deployment-artifacts job.
# // jobs: create-deployment-artifacts: proper noun: Create deployment artifacts runs-on: ubuntu-latest outputs: deployment-matrix: ${{ steps.export-deployment-matrix.outputs.deployment-matrix }} steps: - uses: actions/checkout@v2 # // We can now reference deployment-matrix in other jobs and get all the required information for each of our servers.
Our second job: Prepare the release on all the servers
Next upwards, we tin continue to prepare our release on every server. Thank you to the deployment matrix configuration nosotros've created, we tin cycle through each server to echo all the steps on every server.
# // prepare-release-on-servers: proper name: "${{ matrix.server.proper noun }}: Fix release" runs-on: ubuntu-latest needs: create-deployment-artifacts strategy: matrix: server: ${{ fromJson(needs.create-deployment-artifacts.outputs.deployment-matrix) }} As you can see, there are a couple of new parameters. The first new parameter, needs, allows united states to brand sure a specific step has finished before this job can first. In our instance, nosotros want to set the release on the servers once the create-deployment-artifacts. If y'all have multiple step dependencies, yous can as well laissez passer an assortment.
Next, we got our strategy parameter, which allows u.s.a. to ascertain our matrix. In this instance, we ascertain a matrix variable named server and assign information technology to our deployment-matrix we've created in our previous task. By default, the build matrix expects an array and not a JSON cord.
Every bit mentioned earlier, GitHub Deportment support context and expression syntax to access context data just as well to evaluate expressions. This includes a couple of functions to, for example, cast values. To read our server configuration, nosotros need to modify our JSON string into a real JSON object using the fromJSON function.
We can retrieve our JSON object through the matrix context. This enables access to the matrix parameters nosotros've configured for the current job. For example, in the lawmaking in a higher place, you tin encounter nosotros define a variable job name: name: "${{ matrix.server.proper noun }}: Gear up release". In the GitHub UI, this will resolve to "server-i: Fix release".
We are now ready to keep with the steps of our job, downloading our artifact to our build container, uploading our artifact to the server, extracting our archive, and set up up required directories on our server if they don't exist.
# // prepare-release-on-servers: proper noun: "${{ matrix.server.name }}: Prepare release" runs-on: ubuntu-latest needs: create-deployment-artifacts strategy: matrix: server: ${{ fromJson(needs.create-deployment-artifacts.outputs.deployment-matrix) }} steps: - uses: deportment/download-artifact@v2 with: name: app-build - name: Upload uses: appleboy/scp-action@main with: host: ${{ matrix.server.ip }} username: ${{ matrix.server.username }} key: ${{ secrets.SSH_KEY }} port: ${{ matrix.server.port }} source: ${{ github.sha }}.tar.gz target: ${{ matrix.server.path }}/artifacts We start by downloading our GitHub Actions build antiquity, which is quite uncomplicated as GitHub provides a simple action out of the box called "Download Artifacts." We reference the name nosotros've used for uploading our artifact. This will download the artifact into the build container.
Next, nosotros upload the antiquity to the server using a tertiary-party SCP action in the GitHub Deportment marketplace. This activity will copy our file via SSH based on our configuration. Make certain to check out the repository for all available input variables for this action if you, for instance, want to use SSH keys for authentication.
The SSH credentials are self-explanatory; we merely reference our JSON object to become the server's connection details and the credentials. The SCP activity requires a source input variable; this is the file we want to upload. We employ the commit hash context object again to generate the filename ${{ github.sha }}.tar.gz.
Besides the source input variable, we as well demand to provide the target input variable. I want to keep all the uploaded artifacts in a separate directory. I reference the server path and append the path with the directory proper name artifacts to achieve this. The final path will exist /var/www/html/artifacts.
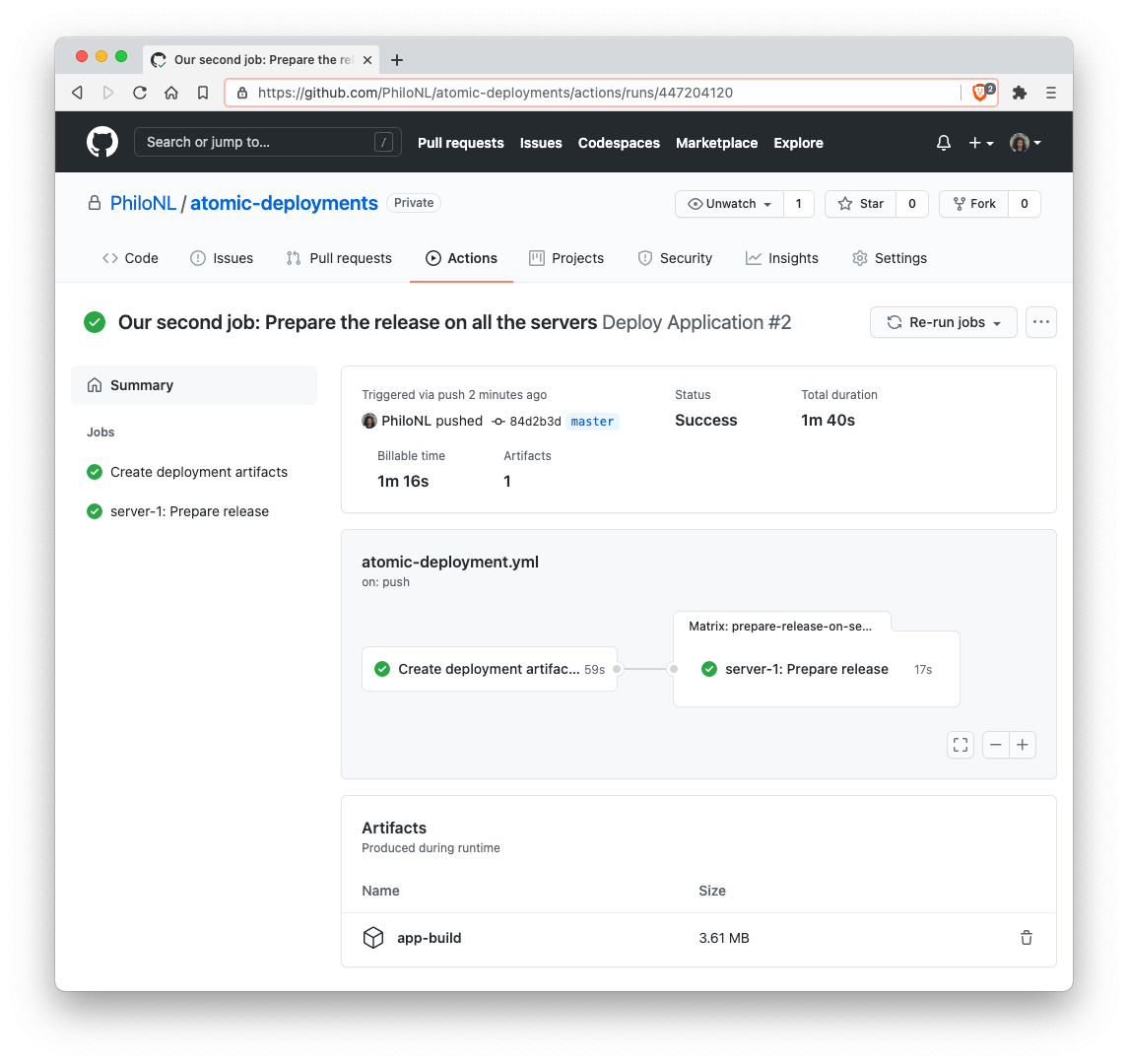
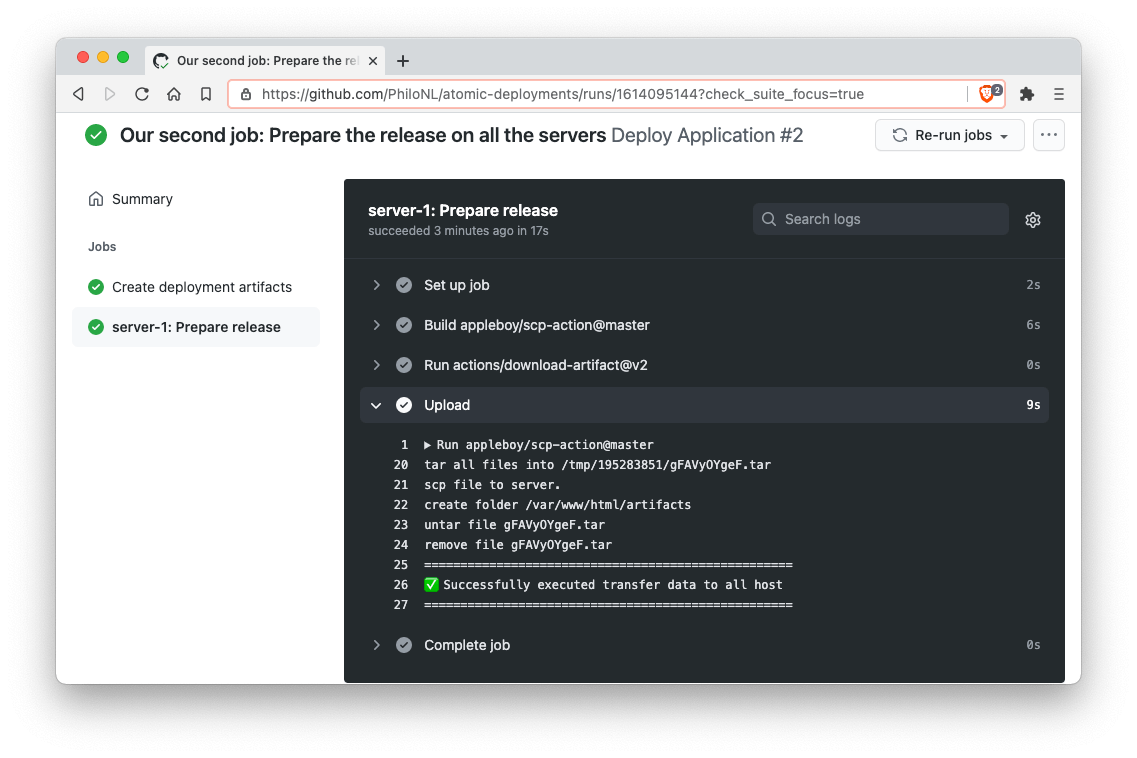
Let'south accept a await and make certain everything is working so far. Commit all your changes and push button them to GitHub. Visit the actions page of your repository once again, and you should see a running action.

Click the server-1: Prepare release job so you tin encounter the output of all the steps. Click on the Upload job to expand the output. Seems to be looking adept so far, our GitHub Deportment release artifacts are now uploaded to our remote server.

Our concluding step for this task is to excerpt our uploaded archive and create a couple of directories if they don't be. We will use SSH commands to prepare this upward. We volition over again use a third-party action in the GitHub Deportment marketplace called SSH Activeness. By now, you will be familiar with most of the syntax. The input variables are similar to the previous upload step:
# // - name: Extract archive and create directories uses: appleboy/ssh-action@chief env: GITHUB_SHA: ${{ github.sha }} with: host: ${{ matrix.server.ip }} username: ${{ matrix.server.username }} key: ${{ secrets.SSH_KEY }} port: ${{ matrix.server.port }} envs: GITHUB_SHA script: | mkdir -p "${{ matrix.server.path }}/releases/${GITHUB_SHA}" tar xzf ${{ matrix.server.path }}/artifacts/${GITHUB_SHA}.tar.gz -C "${{ matrix.server.path }}/releases/${GITHUB_SHA}" rm -rf ${{ matrix.server.path }}/releases/${GITHUB_SHA}/storage mkdir -p ${{ matrix.server.path }}/storage/{app,public,framework,logs} mkdir -p ${{ matrix.server.path }}/storage/framework/{enshroud,sessions,testing,views} chmod -R 0777 ${{ matrix.server.path }}/storage If you apply the | character in your script, you tin ascertain multiple commands carve up across multiple lines you want to execute on your server.
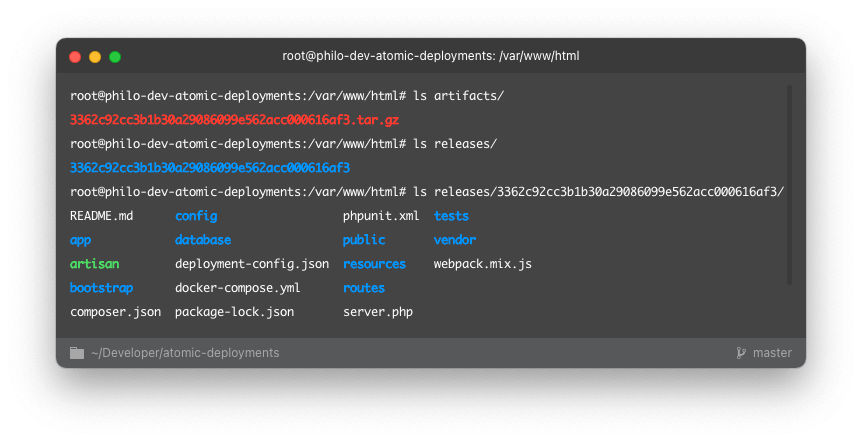
# Create a new directory with the commit hash as the directory name mkdir -p "${{ matrix.server.path }}/releases/${GITHUB_SHA}" # Extract the tar file into our release directory tar xzf ${{ matrix.server.path }}/artifacts/${GITHUB_SHA}.tar.gz -C "${{ matrix.server.path }}/releases/${GITHUB_SHA}" # Create Laravel storage directories and set permissions mkdir -p ${{ matrix.server.path }}/storage/{app,public,framework,logs} mkdir -p ${{ matrix.server.path }}/storage/framework/{cache,sessions,testing,views} chmod -R 0777 ${{ matrix.server.path }}/storage If y'all want, you tin SSH into ane of your servers and verify that the directories be and the archive is unarchived.

And so far, so skilful! Nosotros've made our build, uploaded the results to our server, extracted the annal, and fabricated sure the required directories exist. We are about in that location :)
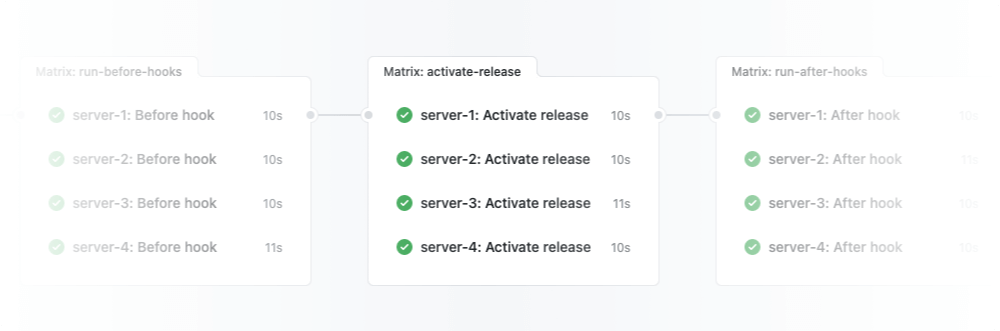
Our third job: Run before hooks
This step is optional, merely it'southward quite useful if yous want to execute specific commands before you activate your release. In this example, nosotros are using Laravel, so you might want to run database migrations.
# // run-before-hooks: name: "${{ matrix.server.name }}: Earlier hook" runs-on: ubuntu-latest needs: [ create-deployment-artifacts, prepare-release-on-servers ] strategy: matrix: server: ${{ fromJson(needs.create-deployment-artifacts.outputs.deployment-matrix) }} steps: - name: Run earlier hooks uses: appleboy/ssh-action@primary env: GITHUB_SHA: ${{ github.sha }} RELEASE_PATH: ${{ matrix.server.path }}/releases/${{ github.sha }} ACTIVE_RELEASE_PATH: ${{ matrix.server.path }}/current STORAGE_PATH: ${{ matrix.server.path }}/storage BASE_PATH: ${{ matrix.server.path }} with: host: ${{ matrix.server.ip }} username: ${{ matrix.server.username }} key: ${{ secrets.SSH_KEY }} port: ${{ matrix.server.port }} envs: envs: GITHUB_SHA,RELEASE_PATH,ACTIVE_RELEASE_PATH,STORAGE_PATH,BASE_PATH script: | ${{ matrix.server.beforeHooks }} Again, similar chore only with a couple of changes. Showtime, nosotros desire to make sure the create-deployment-artifacts and the prepare-release-on-servers have been completed past passing an array to the need property.
needs: [ create-deployment-artifacts, prepare-release-on-servers ] To make things a bit easier when defining before hooks, I want to apply specific surround variables to simplify things. Let'due south say I want to execute prepare permissions on the storage directory:
[ { "name": "server-1", "beforeHooks": "chmod -R 0777 ${RELEASE_PATH}/storage", "afterHooks": "", "path": "/var/www/html" } ] To make these environment variables available, yous need to explicitly ascertain which variables you want to pass via the envs input variable.
Our fourth task: Activating the release
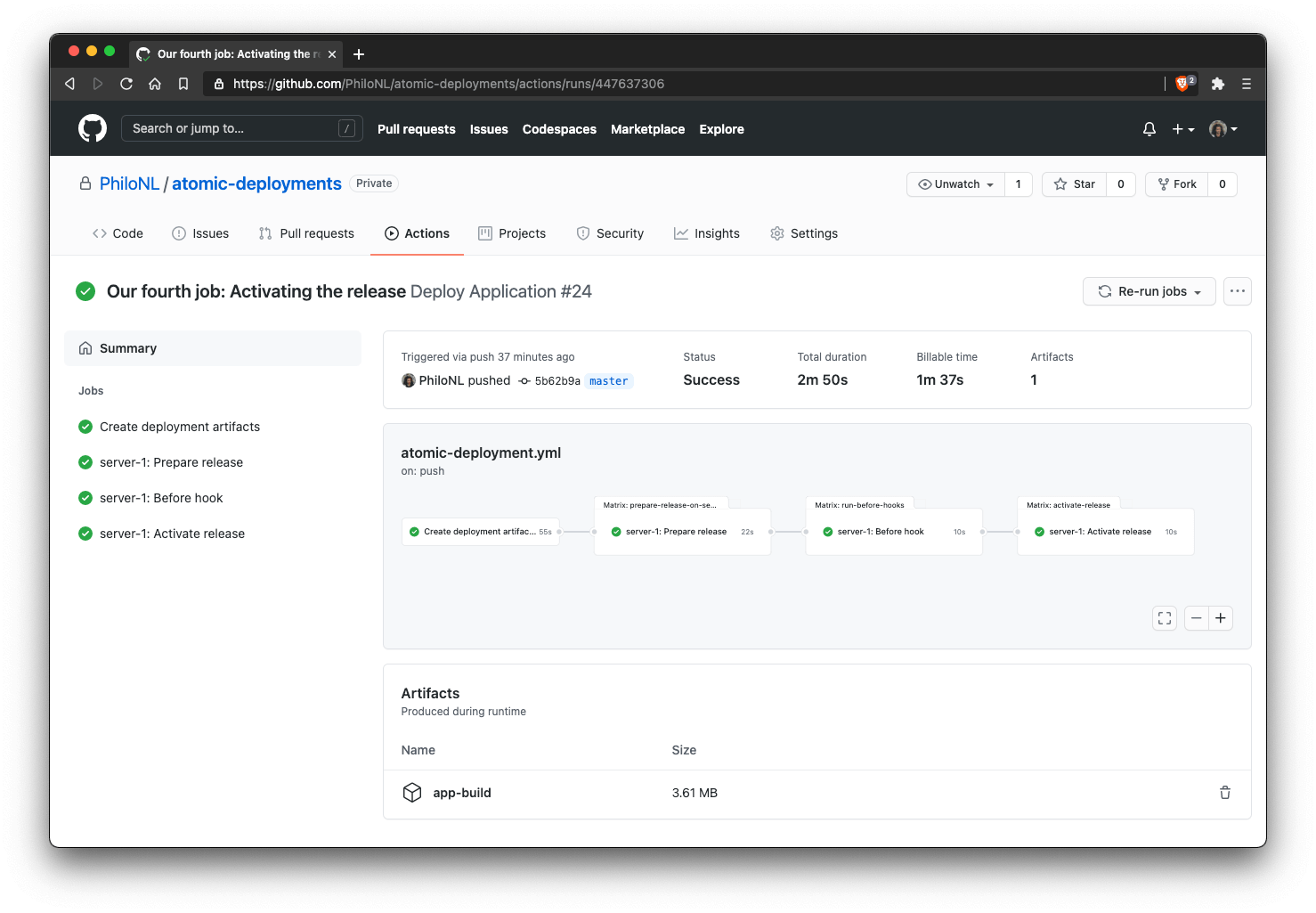
Time for the almost exciting office, if I say so myself, activating our release. We volition re-use a big chunk of our previous step with a couple of changes.
# // activate-release: name: "${{ matrix.server.name }}: Actuate release" runs-on: ubuntu-latest needs: [ create-deployment-artifacts, fix-release-on-servers, run-before-hooks ] strategy: matrix: server: ${{ fromJson(needs.create-deployment-artifacts.outputs.deployment-matrix) }} steps: - name: Activate release uses: appleboy/ssh-action@main env: GITHUB_SHA: ${{ github.sha }} RELEASE_PATH: ${{ matrix.server.path }}/releases/${{ github.sha }} ACTIVE_RELEASE_PATH: ${{ matrix.server.path }}/current STORAGE_PATH: ${{ matrix.server.path }}/storage BASE_PATH: ${{ matrix.server.path }} LARAVEL_ENV: ${{ secrets.LARAVEL_ENV }} with: host: ${{ matrix.server.ip }} username: ${{ matrix.server.username }} key: ${{ secrets.SSH_KEY }} port: ${{ matrix.server.port }} envs: GITHUB_SHA,RELEASE_PATH,ACTIVE_RELEASE_PATH,STORAGE_PATH,BASE_PATH,ENV_PATH,LARAVEL_ENV script: | printf "%s" "$LARAVEL_ENV" > "${BASE_PATH}/.env" ln -s -f ${BASE_PATH}/.env $RELEASE_PATH ln -s -f $STORAGE_PATH $RELEASE_PATH ln -s -n -f $RELEASE_PATH $ACTIVE_RELEASE_PATH service php8.0-fpm reload Again, we update the need input variable to include all previous steps before running the actuate-release job:
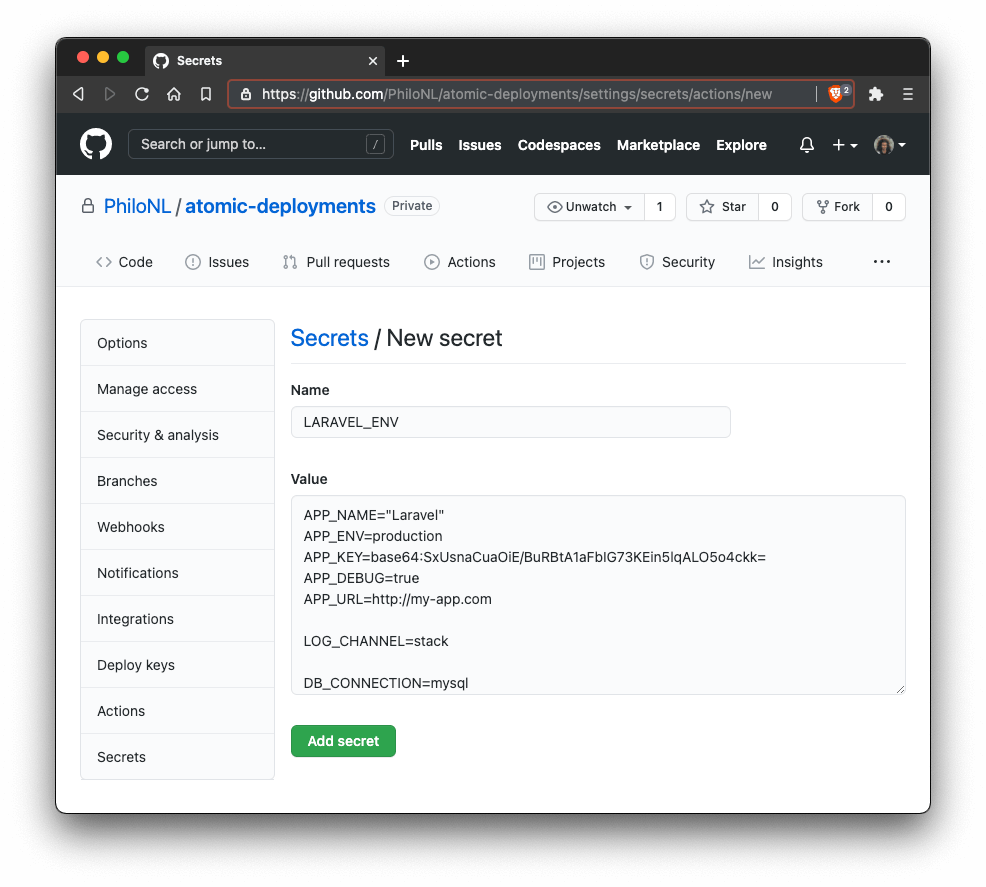
needs: [ create-deployment-artifacts, ready-release-on-servers, run-before-hooks ] I've added a new Laravel environment variable, LARAVEL_ENV, which will contain the environment variable for our Laravel application. This variable doesn't incorporate any data only even so. So let's do this first, you can define central-value secrets per repository via the GitHub UI (repository->settings ->secrets)

Let's accept a closer wait at our bash script line by line:
# Store the environment data to the /var/www/html/.env file printf "%s" "$LARAVEL_ENV" > "${BASE_PATH}/.env" # Link /var/www/html/.env file to /var/www/html/releases/633be605b03169ef96c2cee1f756852e1ceb2688/.env ln -s -f ${BASE_PATH}/.env $RELEASE_PATH # Link /var/www/html/storage directory to /var/www/html/releases/633be605b03169ef96c2cee1f756852e1ceb2688/storage ln -s -f $STORAGE_PATH $RELEASE_PATH # Link the release path to the active release path, /var/www/html/current -> /var/www/html/releases/633be605b03169ef96c2cee1f756852e1ceb2688 ln -south -n -f $RELEASE_PATH $ACTIVE_RELEASE_PATH # Reload php8.0 to detect file changes service php8.0-fpm reload Tip: There is a minor filibuster between the activation and the later hook job. So brand sure to include disquisitional commands in the activation job. Y'all could add an actress release hook configuration if yous want to define this per server.

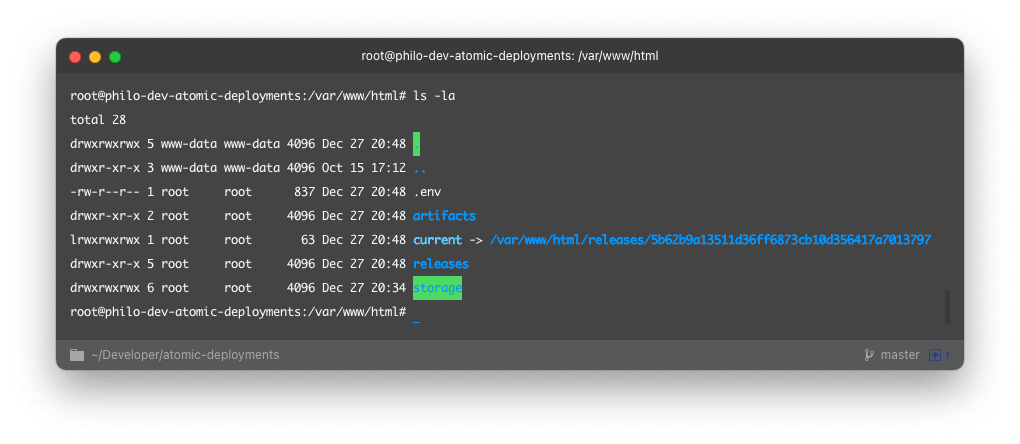
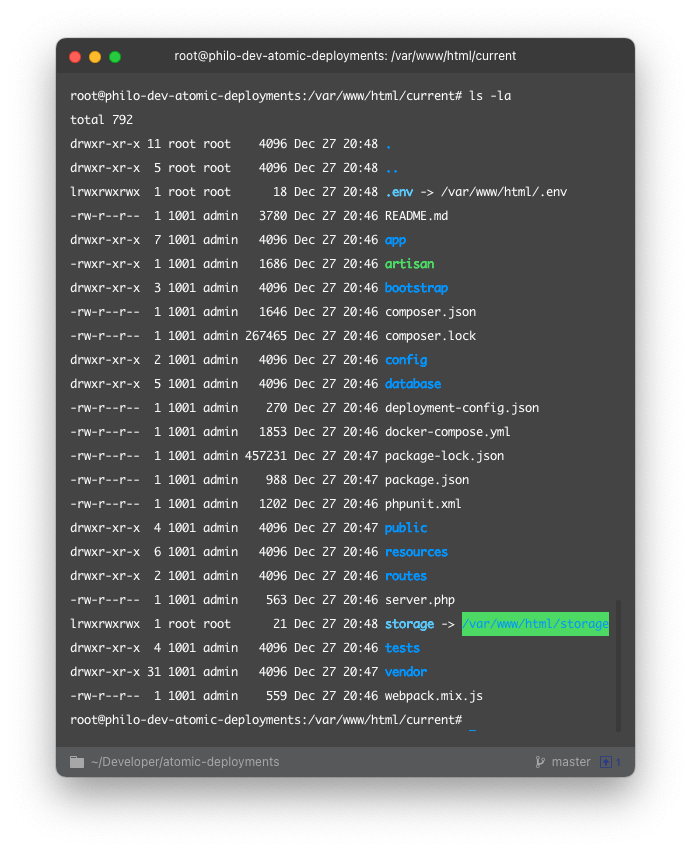
Taking a quick look at all the directories via SSH verifies shows that everything is working correctly.

The current directory is pointing to /var/world wide web/html/releases/5b62b9a13...

The current release environment file /var/www/html/electric current/.env is pointing to /var/www/html/.env and /var/world wide web/html/current/storage is pointing to /var/world wide web/html/storage.

Our Laravel application is upwards and running with zip downtime! Hurray!
Our fifth task: After hook
Our after hook is exactly the same equally our before claw too a few naming changes:
# // run-subsequently-hooks: name: "${{ matrix.server.proper name }}: After hook" runs-on: ubuntu-latest needs: [ create-deployment-artifacts, prepare-release-on-servers, run-before-hooks, activate-release ] strategy: matrix: server: ${{ fromJson(needs.create-deployment-artifacts.outputs.deployment-matrix) }} steps: - name: Run after hooks uses: appleboy/ssh-action@master env: GITHUB_SHA: ${{ github.sha }} RELEASE_PATH: ${{ matrix.server.path }}/releases/${{ github.sha }} ACTIVE_RELEASE_PATH: ${{ matrix.server.path }}/current STORAGE_PATH: ${{ matrix.server.path }}/storage BASE_PATH: ${{ matrix.server.path }} with: host: ${{ matrix.server.ip }} username: ${{ matrix.server.username }} fundamental: ${{ secrets.SSH_KEY }} port: ${{ matrix.server.port }} envs: GITHUB_SHA,RELEASE_PATH,ACTIVE_RELEASE_PATH,STORAGE_PATH,BASE_PATH script: | ${{ matrix.server.afterHooks }} Again the needs input variable is updated to make certain all previous steps have been completed.
Our 6th job: Cleaning up
Every release we upload and extract on our production servers take up space. You don't want to end up having servers meltdown considering of their hard drives existence full. So let's clean up after each deployment and keep 5 releases.
clean-up: name: "${{ matrix.server.name }}: Clean up" runs-on: ubuntu-latest needs: [ create-deployment-artifacts, gear up-release-on-servers, run-before-hooks, activate-release, run-after-hooks ] strategy: matrix: server: ${{ fromJson(needs.create-deployment-artifacts.outputs.deployment-matrix) }} steps: - name: Run after hooks uses: appleboy/ssh-action@primary env: RELEASES_PATH: ${{ matrix.server.path }}/releases ARTIFACTS_PATH: ${{ matrix.server.path }}/artifacts with: host: ${{ matrix.server.ip }} username: ${{ matrix.server.username }} primal: ${{ secrets.SSH_KEY }} port: ${{ matrix.server.port }} envs: RELEASES_PATH script: | cd $RELEASES_PATH && ls -t -1 | tail -north +vi | xargs rm -rf cd $ARTIFACTS_PATH && ls -t -1 | tail -n +6 | xargs rm -rf Allow'south accept closer look at the commands we are executing:
cd $RELEASES_PATH && ls -t -1 | tail -n +6 | xargs rm -rf cd $ARTIFACTS_PATH && ls -t -1 | tail -n +vi | xargs rm -rf This will cd into our release and artifacts directory, list all files in given directory, social club the list by timestamp, return the results with the offset of 5 entries, and finally remove given files or folders.
Multi-server deployment
To deploy to multiple servers, y'all only need to update your deployment-config.json to include the additional servers:
[ { "name": "server-1", "ip": "123.456.78.90", "username": "web", "port": "22", "beforeHooks": "", "afterHooks": "", "path": "/var/www/html" }, { "proper noun": "server-two", "ip": "901.234.56.78", "username": "web", "port": "22", "beforeHooks": "", "afterHooks": "", "path": "/var/www/html" } ] 
That'southward a wrap! You've successfully made a release artifact from your application build and deployed it to multiple servers without any reanimation!
I'd love to hear if you use this workflow to deploy your application, if you are happy with the results, which steps you lot've implemented or skipped, and the modifications/improvements you lot've made. Drop me a tweet @Philo01 and talk! 🙌🏼
I'thou thinking well-nigh releasing a premium video course in the virtually future where I will testify you how to build a existent-world awarding from get-go to finish using Laravel, Livewire, and Tailwind CSS. I volition exist covering everything, from registering a domain, setting up a server, writing tests, you proper name it. Subscribe if you are interested and want to be notified, and you might also become admission for gratis as I volition be doing a requite abroad when the course launches.
robertsonankining.blogspot.com
Source: https://philo.dev/how-to-use-github-actions-build-matrix-to-deploy-artifacts-to-multiple-servers/
0 Response to "How to Play Tutorial Again Artigfact"
Post a Comment